Assalamuallaikum wr,wb sahabat
Apa kabar?
Semoga dalam lindungan Allah dan dalam keadaan sehat ya...
Kali ini saya akan membahas mengenai cara membuat tombol like dan share di blog dengan menggunakan facebook
Salah satu cara agar blog kita terintegritas dengan medio sosial seperti facebook google+ twitter dll
Mengintegritaskan blog dengan beberapa akun media sosial itu dibutuhkan agar blog milik kita cepat dan mudah untuk di index oleh mesin perayap/ google crawler
Untuk itu langsung saja kita memulai coretannya ya
Pertama sahabat kunjungi developers facebook dan silahkan sahabat masuk dengan akun facebook sahabat seperti gambar dibawah ini
Setelah sahabat menekan tombol mulai akan ada popup untuk membuat id baru seperti gambar dibawah ini
Dan jika sahabat telah mengeser tombol tersebut dan menghidupkan tombol mendaftar seperti gambar ini
Maka sahabat akan di bawah ke halaman notifikasi untuk melanjutkan pembuatan id app seperti gambar dibawah ini
Sahabat akan dibawa ke halaman pengisian data yang dibutuhkan oleh pihak facebook dan teakkan buat ID Aplikasi seperti gambar dibawah ini
Sahabat akan diperintahkan untuk mengkofirmasi melalui i am human seperti gambar dibawah ini
Jika berhasil melakukan langkah diatas maka sahabat telah memiliki ID aplikasi facebook dan berada pada dashboard dan selamat sahabat telah miliki id fb sendiri, dan tujuan kita disini ingin membuat tombol like fb untuk blog maka sahabat silahkan tekan Dok seperti gambar dibawah ini
Maka sahabat akan dibawa ke fitur yang telah disediakan oleh pihak develop fb seperti gambar dibawah ini
Setelah sahabat menekan Plugin sosial maka sahabat akan dibawa kehalaman yang terdapat berbagai fitur untuk sosial salah satunya adalah untuk membuat tombol like dan share seperti gambar dibawah ini
Setelah sahabat mengatur keinginan sahabat dan menekan Dapat kode maka sahabat akan mendapatkan 2 kode berbeda
Kode pertama sahabat letakkan dibawah <body> dan kode kedua sahabat letakkan ke bagian tamplate yang diinginkan seperti gambar dibawah ini
Setelah menyelesaikan langkah diatas silahkan sahabat kunjungi Blog sahabat dan disini saya menggunakan Blogger
Setelah berada pada dashboard blogger silahkan pilih Tame/Tamplate silahkan sahabat pilih cadangkan/pulihkan disudut kanan atas, kenapa melakukan ini?
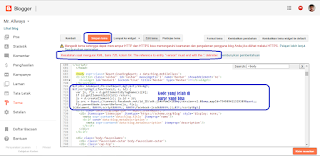
Hanya untuk berjaga-jaga jika terjadi kesilapan saat mengedit/meletakkan kode yang kita dapat, setelah berhasil menyimpan data cadangan silahkan sahabat pilih edit Html seperti gambar dibawah ini
Silahkan sahabat masukkan kode pertama dibagian <body> letakkan kode tersebut tepat dibawahnya seperti gambar dibawah ini
Namun setelah saya menekan simpan terjadi kesalahan seperti gambar dibawah ini
Dan jika sahabat mengalami hal yang sama silahkan sahabat parse kode sahabat menggunakan Parse html silahkan sahabat letakkan kode sahabat disana dan tekan parse gmbarannya seperti ini
Dan silahkan sahabat ganti kode yang ada di html blogger tadi jika sahabat lupa dimana posisinya silahkan reload maka akan ada notifikasi jika meninggalkan halaman maka kode tidak tersimpan silahkan sahabat pilih leave
Setelah itu sahabat kembali menuju ke kode html dan meletakkan kode yang telah diparse seperti gambar dibawah ini
Silahkan sahabat tekan simpan jika berhasil sahabat sukses pada peletakkan kode pertama dan selanjutnya kita meletakkan kode kedua
Silahkan sahabat pilih Tata letak dan tekan widget baru seperti gambar dibawah ini
Dan sahabat akan membuka tab baru dan silahkan pilih java script html seperti gambar dibawah ini
Dan setelah sahabat berada pada Html javascript silahkan letakkan kode kedua dan simpan seperti gambar dibawah ini
Dan silahkan sahabat klik pratinjau jika ingin melihat apakah berhasil atau tidak
Dan jika berhasil akan terlihat seperti gambar dibawah ini
Terimakasih telah menyimak pembahasn ini dan salam sukses dari saya
Wassalamualaikum................


















No comments:
Post a Comment
Semoga bermanfaat dan mohon dukungannya serta bantuannya.
#Salam sukses