Assalamuallaikum wr, wb sahabat
Apa kabar?
Semoga dalam keadaan sehat dan baik
Sebagai penulis blog pemula seperti saya bisa membuat sebuah tamplate untuk email subcribe itu sangat menyenangkan bagi saya,
Email subcribe digunakan agar sipembaca atau langanan kita ini mudah menemukan artikel ter-updare atau terbaru yang telah kita posting di blog milik kita dan secara otomatis akan terkirim ke email pelangan kita, kurang lebih seperti itu penjelasannya
Berikut cara membuat email subscribe untuk blog milik kita
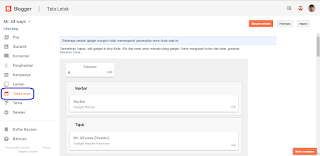
Hal pertama sahabat log in ke Blogger pilih Tata letak seperti gambar dibawah ini
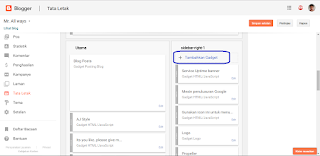
Maka sahabat akan dibawa ke pop up dan pilih javascript html seperti gambar dibawah ini
Silahkan sahabat masukkan kode ini di dalamnya
<style>
#dgenera-blog {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
#email-news-subscribe .email-box{
padding: 5px 5px;
font-family: "Arial","Helvetica",sans-serif;
height:38px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#666 0,#333 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#666),color-stop(1,#333));
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:white;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background-image:-moz-linear-gradient(top,#333,#666);
background-image:-webkit-gradient(linear,left top,left bottom,from(#333),to(#666));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:#FFFFFF;
}
#other-social-bar {
padding: 0px;
overflow: hidden;
height:37px;
margin-top:-8px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
overflow: hidden;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow li {
display:inline;
border:0;
}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#666;
font-weight: bold; font-family:arial;
display:inline;
}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm9_X0-odwlLQ5SyU5CsLVk93U4vM4Psc1kVtihtQtWhBnnO99JTbtBN2V1QdJumQZEDm5GkaqfQCPP4sfoGu-K12YeRAES3wOHNtxy43ipP2ty_9TPwMvN1eB7x-mqBBly5g3SBjkyq8/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-twitter {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoXBQePmIXUNvfgTSZ1HZhLAOUKH0U280qRg9fQAiEp7Xejq37vgCzAwo5Mx-Gvp5x1D_kWq_Z0kC2tPtASsPD11gOCOOpxJ9tJfQYrZZByF_lpYAYxEc66bBAdYucvPOsxxQpVzynXDo/s400/twitter%2527.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiyOUBqjo5LrbVpoiRnsIkBi2-9bPEmwzkUSR2FDcO6A5Ur5AHhHG3h6ei5-CgEAWtT6zpW3g2NABbJlgMlVv8cgIWZGVmoYHCYDzwATJiwSf9mV4HsHjCHbn8wOtbaHS5wsHx_z-2LDU/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
.emailicon {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTThNd717y7xFCZ56uU_yGFYE1SFezE8RW4hCCm9wi4F-95JLoQR4CLplX99bT78yaI2FXmWyenOg6pJk_T6aoLMWx8jeVnDZaBrhYuU582r9pA0YYQVv_8Zt-ZPK2QbN8EI4Y6hlfpKcN/s400/MBT-RSS-FEED.gif") no-repeat scroll 0px 2px transparent;
padding: 0px 20px 0px 95px;
min-height:100px;
margin: 0px;
width: 183px;
line-height: 20px;
vertical-align: middle;
font-size: 14px;
color: rgb(51, 51, 51);
}
.emailicon p {
color:#FF8604;
font-size: 20px;
font-weight: normal;
font-family: impact;
padding:40 0px 10px 0px;
margin:0;
padding-top: 20px;
line-height: 25px;
text-shadow: 0px 1px 0px #fff, 0px 2px 0px #C6C6C6;
}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #333;
}
</style>
<![endif]-->
<div id="Karya utama street" >
<div class="emailicon"><p>Dapatkan Update Artikel Gratis! </p></div>
<div id="email-news-subscribe">
<div class="email-box"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=KuStreet', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="10" class="email" type="text" style="width: 160px; font-size: 12px;" id="email" name="email"value="Enter Email Anda Disini..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" />
<input type="hidden" value="MrAllways" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form> </div> </div>
<div id="other-social-bar">
<ul class="other-follow">
<li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/KuStreet" target="_blank">RSS Feed</a> </li>
<li class="my-twitter"> <a rel="nofollow" title="twitter" rel="author" href="https://twitter.com/Apitji2" target="_blank">Twitter</a> </li>
<li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href=https://plus.google.com/u/0/+APITJIStyle13/posts target="_blank">Google Plus</a> </li>
</ul>
</div>
</div>
keterangan :
Rubah text warna merah dengan kata yang sahabat inginkan
Blok warna orange dirubah sesuai dengan alamat feedburner twitter dan gplus milik sahabat
Dan akan terlihat seperti gambar dibawah ini
Dan klik simpan maka kode html telah tersimpan di widget baru seperti gambar dibawah ini
Silahkan sahabat klik pratinjau untuk melihatnya atau menekan simpan langsung yang jelas jika berhasil akan terlihat seperti gambar dibawah ini
Salam sukses dan terimakasih atas waktunya telah membaca artikel ini
Semoga ilmu ini bermanfaat untuk kita semua
Mohon dilike dan dishare ya keteman-teman
Sekali lagi terimakasih dan Wassalamuallaikum...........wr,wb sahabat









No comments:
Post a Comment
Semoga bermanfaat dan mohon dukungannya serta bantuannya.
#Salam sukses